iPhone Safariでホーム画面に追加のアイコンを変えまよう
iPhoneでSafariを使用している場合、お気に入りのWebサイトを「ホーム画面に追加」をされるユーザーの方は多くいらっしゃると思います。
皆さんはスマートフォンでメインに使用しているブラウザは何でしょうか?
私はメインでChromeを使用しています。
iPhoneシェアが最も高いと言われている日本では、デフォルトで搭載されているSafariをメインに使用されている方の割合も多いのではないでしょうか。(正確なデータは分かりませんでした・・・)
そんなiPhoneのSafariを使用しているユーザー層に訴求すべく、自サイトのアイコンも最適化しておきたいものです。
勿論、すぐにデータに好影響を与えるものでは無いかもしれませんが、きめ細かな配慮をしているサイトだという印象を持ってもらえそうです。
アイコンを変更していない場合、Webサイトのトップページのアイコンになりますので、最適化されていない見づらいアイコンということになります。

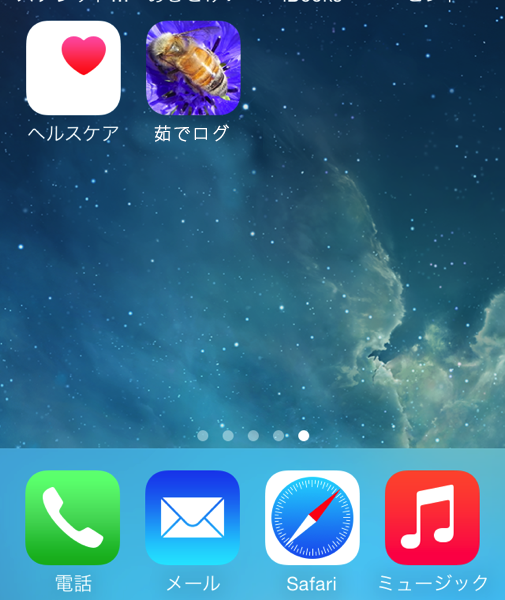
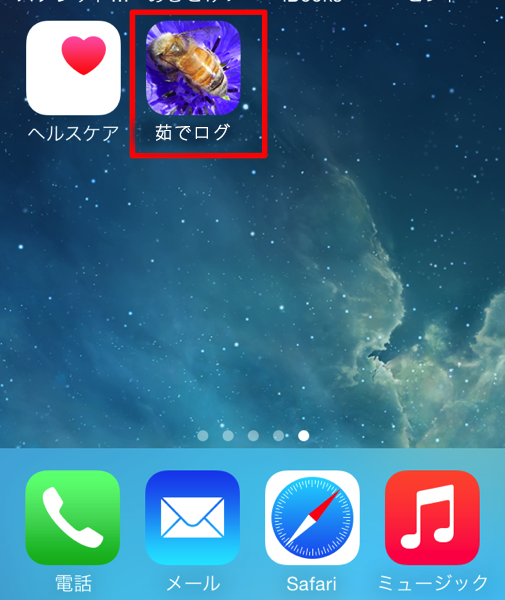
当サイトである「茹でログ」のアイコンもこの画像の様に変更してみました。
蜂が一匹、確実に花の蜜を吸収しています。
バズってはいませんが、少数のユーザー様の方々に何度も見ていただいている、そんな当ブログの現状を表したアイコンイメージです(^_^)
Safariでホーム画面に追加する際のアイコン変更方法
では、そのアイコン変更方法について見ていきましょう。
この設定は、iPhone側で行うのではなく、サイト側で設定する必要があります。
やり方は2種類です。
サイトのルートディレクトリ直下にアイコンを保存する
基本的には簡単です。
まず、アイコンとして表示させたい画像を選びます。
選んだら、Png形式で縦114PX・横114PXにリサイズして保存しておきます。
リサイズの方法については、良ければ画像リサイズについての記事を参照してください。
私は今回は手っ取り早くフォトショップでリサイズとトリミングをしました。

画像が用意できましたらリネームします。
名前は2種類から選べます。
- apple-touch-icon.png(アイコンに光沢をつけたい場合)
- apple-touch-icon-precomposed.png
アイコンに光沢がかかった様な仕様にされたい方はapple-touch-icon.pngの方を選びます。
私は通常の仕様で良いのでapple-touch-icon-precomposed.pngにリネームしました。
これで準備ができましたので、ルートディレクトリの直下に貼付けて終了です。
この茹でログサイトの場合、yudelog.jp/の直下ということになります。
FTPソフトの方でペーストしましょう。
headタグ内にタグをペーストする方法
その他の方法としては、headタグの中に専用のタグを貼付けるという方法もあります。
以下の2種類のどちらかのタグをサイトのhead内に貼付けます。
- <link rel=”apple-touch-icon-precomposed” href=”任意のパス/apple-touch-icon-precomposed.png” />
- <link rel=”apple-touch-icon” href=”任意のパス/apple-touch-icon.png” />
先ほどと同様にアイコンに光沢をつけた感じにされたい場合は、任意のパスの後をapple-touch-icon.pngにしておきます。

iPhoneのホーム画面のアイコンは、他人のiPhoneでもほんの少し気になるものです。
このアイコンをオリジナリティ溢れるものに設定しておくだけでも、見てもらえるアイコンになるかもしれません。
まだ、やったことが無い方は試してみてください。
